
L’UX, l’ergonomie au service des archives
UX, expérience utilisateur, ergonomie, … qu’est-ce qui se cache derrière ses concepts ?

Définition/ principes
A lire les sites spécialisés, on retrouve les racines de l’ergonomie dans notre berceau commun à tous à savoir la Grèce avec « ergon » qui signifie ‘travail » et « nomos » qui correspond à la Loi. La connaissance du travail définit ainsi l’ergonomie, une discipline scientifique et technique dont la pratique a évolué au fil de l’histoire et des avancées technologiques. [1]
Cette discipline a évolué au fil du temps afin de mettre au centre l’utilisateur et le concept galvaudé maintenant met en scène une conception d’application centrée sur l’utilisateur (UCD, user-centered design).
On notera :
« L’ergonomie est une discipline récente. De manière générale, elle désigne l’ensemble des connaissances servant à la conception de systèmes, machines ou outils pouvant être utilisés par tous avec le maximum de confort, de sécurité et d’efficacité. L’ergonomie rend les choses facilement utilisables et manipulables au plus grand nombre. Dans le domaine de l’expérience utilisateur (UX), elle se rapporte à l’UX design, discipline qui consiste à penser et à concevoir un site web, un logiciel, ou une interface de manière à ce que l’expérience utilisateur soit la meilleure possible. Si l’ergonomie est à la fois scientifique et technique, l’UX design porte sur les comportements utilisateurs et comprend une dimension liée à l’émotionnel.[2] »
Et plus encore :
« Une bonne UX ne peut pas exister sans une bonne ergonomie et une bonne ergonomie sans UX a intérêt d’être d’une importance primordiale et de ne pas avoir de concurrent. L’ergonomie étant facilement réplicable.[3] »
Cette approche qui avait été choisi au départ de Spark Archives nécessitait d’être revisitée eu égard aux avancées dans le domaine tant du point de vue de l’expérience utilisateur (UX) mais également dans la vision graphique qui s’ensuit dans le respect des principes métiers associés à la gestion des archives et leur évolution en matière de données électroniques.
Depuis le départ, Spark Archives met en œuvre ces concepts et pratiques avec la volonté de mettre en avant l’utilisateur, le service versant tout en permettant au service des archives de conserver ces pratiques tout en les faisant évoluer.
Revenir aux fondamentaux
Les retours que nous avons pu avoir, que cela soit du côté des prospects lors d’avant-vente, du commerce, des utilisateurs, nous ont fait réfléchir sur cet axe stratégique qui avait foncièrement besoin d’un renouveau après avoir été éprouvé quelques années.
Fort de ce constat, la refonte de l’ergonomie a été inscrite dans la roadmap stratégique du produit afin de rendre à Spark Archives ces lettres de noblesse dans le domaine. Le groupe KLEE éditeur de la solution a été mis à contribution de par la participation active de ces équipes d’ergonomes et de graphistes de manière à proposer une nouvelle expérience aux utilisateurs.
Les principes mis en œuvre se structurent autour de principes simples :
- Aider & guider l’utilisateur
- Restructurer l’application
- Appliquer le principe de cohérence
- Capitaliser sur l’apprentissage de l’utilisateur
- Etablir des conventions
- Informer & favoriser la compréhension
- Identifier et mieux gérer les erreurs
- Fluidifier et améliorer la rapidité
- Rendre sa liberté à l’utilisateur
- Améliorer l’accessibilité
En un mot ‘satisfaire’ les attentes des utilisateurs d’aujourd’hui et de demain.
L’application ne change pas structurellement, toutes les fonctionnalités qui font le succès de Spark Archives, sont conservées mais il faut en quelque sorte les réinventer.
Tout ça c’est bien beau mais qu’est-ce que cela donne en pratique…
Organisation & Méthodes
La méthode choisie consiste à mettre en place un processus itératif classique. Elle passe par trois phases successives qui se renouvèleront d’elles-mêmes à savoir :
- Une phase d’analyse
- Une phase de conception
- Une phase d’évaluation
Les équipes sont pluridisciplinaires : Ergonomes, Graphistes, Produit, R&D, Qualité/tests et groupes d’utilisateurs.
La phase d’analyse
Les équipes ‘produits’ fournissent en entrants, une synthèse de leur analyse des écrans de l’application par rapport aux pratiques métiers ainsi que des suggestions d’approche issues des équipes R&D.
En complément, des travaux sont réalisés afin de comprendre les attentes, besoins et objectifs des utilisateurs à travers des questionnaires, grilles d’observation et focus group.
Cette phase d’analyse permet aux équipes d’ergonomes de reprendre les éléments, de se les approprier et de recenser et catégoriser les différentes problématiques rencontrées tant d’un point de vue métier que d’un point de vue expérience utilisateur.
Cette phase permet également aux ergonomes de proposer sous forme de maquettes grises, des regroupements, de nouvelles pratiques, de nouveaux composants en conservant les fonctionnalités métiers.
Les axes d’améliorations proposées sont parfois illustrés par des éléments de benchmark pour montrer les façons dont d’autres éditeurs de site web ou d’applications résolvent les problèmes des utilisateurs, et pour en dégager des recommandations créant plus de valeur pour les utilisateurs.
Cette phase d’analyse est riche en échanges et en perspectives. On retiendra par exemple de cette phase la mise en place des concepts suivants :
- Centralisation des informations dans l’en-tête;
- Refonte complète du menu et de la navigation avec maximisation de l’espace de travail;
- Utilisation de la barre latérale pour alléger la présentation des écrans et des opérations archivistiques associées, pour afficher l’historique sous la forme d’une chronologie, …
- Refonte de l’accès à la recherche et y intégrant bien entendu toutes les fonctionnalités d’aujourd’hui (barre de recherche, simplification des recherches avancées, facettes graphiques, …);
- Rationalisation des modèles de page (« Templatisation ») et simplification des écrans, renforcement de l’iconographie, …
La phase de conception
A partir des échanges entre les différentes équipes, des choix sont actés et des sprints sont réalisés. Ceci permet de mettre en place selon un calendrier ad hoc : la templatisation des pages qui est un chantier de fond nécessaire et préalable, puis la mise en place des nouvelles fonctionnalités.
La conception menée par les équipes de la R&D est ensuite mise à disposition sur un environnement continu de manière à être testée par les équipes Produit puis les équipes de test dans le cadre du sprint. Les tests réalisés mettent par exemple en exergue un point lié aux navigateurs utilisateurs qui avait été sous-évalué. C’est une donnée importante car la majorité de nos clients utilisent Internet Explorer 11. Notre solution doit être également compatible avec Firefox et sa version ESR ?, sans parler de la compatibilité avec Chrome.
Ces éléments sont menés de manière itérative durant plusieurs mois afin d’aboutir à une version bêta qui peut être soumise à l’approbation des utilisateurs finaux.
La phase d’évaluation
Dans cette logique, la phase d’évaluation est cruciale car elle permet de mesurer l’utilisabilité[4] du produit c’est-à-dire d’évaluer et valider la satisfaction des utilisateurs lors de l’utilisation de l’application dans la réalisation de leurs tâches respectives.
A cette fin, différents profils et groupes sont mis à contribution pour avoir une évaluation qualitative et des métriques permettant de mesurer les suites à donner aux différents concepts mis en œuvre.
L’expérience est au rendez-vous, l’utilisabilité mesurée permet de rectifier différentes fonctions qui n’étaient pas encore assez simples pour certains groupes d’utilisateurs.
Focus sur les choix effectués
En tant qu’acteur de référence sur les solutions archivistiques, la possibilité d’interroger et de manipuler d’importants volumes de données a été l’une des exigences clés pour la conception de la solution Spark Ajantâ. Pour y parvenir, nous devions nous assurer que le produit sur lequel nous travaillons rend l’expérience utilisateur plus agréable et intuitive en se servant des standards du Web que les utilisateurs maîtrisent déjà de par leur utilisation au quotidien.
Notre fil conducteur a été d’épurer l’interface et de maximiser l’espace de travail afin de guider les utilisateurs et réduire leur charge cognitive. Par exemple, le travail ergonomique s’est concentré sur la restitution des listes de résultats qui pouvaient présenter de nombreux freins en termes d’usage. Voici quelques-unes des bonnes pratiques mises en place sur Spark Ajantâ pour améliorer le rendu de nos tableaux de données.
Les principes ci-dessous peuvent vous paraître basiques mais il est important de les rappeler car la plupart des applications ne respectent pas ces standards.
1- Figer les entêtes de colonne, la pagination et les actions au défilement de la page (scroll)
Figer les entêtes lors du scroll permet de conserver le contexte et de mieux comprendre les données sans devoir remonter ou descendre pour savoir à quoi correspond telle ou telle donnée.
2 - Retirer tout ce qui n’est pas nécessaire
Vous avez probablement déjà entendu l’expression « Less is more »[5] - trop de fois. Moins est définitivement plus. L'interface utilisateur doit s’effacer au profit des principales fonctionnalités qu’ils utilisent. Surtout lorsque vous traitez de grandes quantités de données, il n'est pas nécessaire d'ajouter des distractions visuelles. Votre objectif est de faire ressortir le contenu, et non l'inverse. C’est pourquoi, il convient par exemple de :
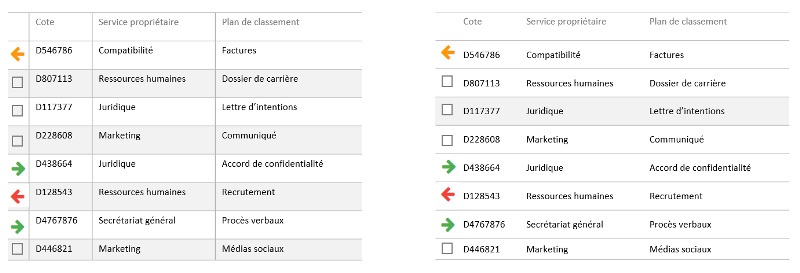
- Supprimer les séparateurs inutiles comme les lignes délimitant les colonnes ;
- Supprimer les lignes à bandes alternées.
Les opérations sur les archives sont mises en valeur à travers un jeu de couleurs et d’icônes pour distinguer, d’un premier coup d’œil, les données présentées et ainsi avoir un repère visuel guidant l’utilisateur dans sa lecture des données.
3 - Se concentrer sur le plus important
L’idée ici est de positionner les colonnes clés de gauche à droite. Les colonnes sur la gauche recevront plus d’attention. Si l’utilisateur est intéressé par des données complémentaires, il pourra consulter les autres colonnes.
4 - Aligner les textes
L'alignement joue un rôle important dans la lisibilité des tableaux pour permettre à l’utilisateur de comparer facilement différentes lignes.
Il y a 3 principes simples à suivre :
- Aligner les données numériques à droite
- Aligner les données textuelles à gauche
- Aligner les entêtes de colonnes en fonction du contenu de la colonne
En suivant ces règles, cela permet de faire en sorte que les données dans le tableau soient plus faciles à lire et à appréhender.
5 - Actions en masse
Placer les actions en masse sur la gauche pour favoriser la proximité avec la sélection.
6 - Afficher les facettes à la demande de l’utilisateur
Pour bénéficier de l’ensemble de la largeur de l’écran pour l’affichage du tableau, nous avons masqué les filtres. Ceux-ci apparaissent dans un panneau latéral au clic sur un bouton « Filtrer ».

Conclusion
Spark Ajantâ comme le dit l’article « Ajantâ-Un esprit, une gamme produit, un voyage » a été effectivement une rencontre entre l’ergonomie et les pratiques archivistiques. Le mot « voyage » convient tout à fait à ce projet. Ajantâ a été un challenge tant ergonomique que fonctionnel et technique. Ajantâ est l’aboutissement d’une intelligence collective mêlant toutes les disciplines.
Venez donc nous retrouver à Documation les 19, 20 & 21 mars 2019 pour visualiser et découvrir les nouveautés de Spark Ajantâ.
Mikaïa adriela Randriamasy, Consultante Ergonome Klee
Stéphane Younan, Consultant Ergonome Klee
Herwann Perrin, Responsable Produit Spark Archives
[4] Capacité à répondre efficacement aux attentes des utilisateurs et à leur fournir un confort de navigation
[5] Less is more est une maxime minimaliste qu’on pourrait traduire par « moins c’est plus ». Popularisée par Mies Van der Rohe (architecte allemand). Elle pose les bases de ce qui deviendra par la suite un courant d’art contemporain, l’Art minimal, puis une tendance plus globale dans différents domaines : l’architecture, la musique, la littérature… le design graphique. Cette tendance se caractérise par l’utilisation d’éléments simples, de lignes épurées, de matériaux sobres. L’idée étant de se libérer le plus possible des artifices qui ne sont pas essentiels.



